Angular Computed Property
Since AngularJS binds to native Javascript directly it employs a dirty checking mechanism. ScopewatchCollection dependentProperties function.

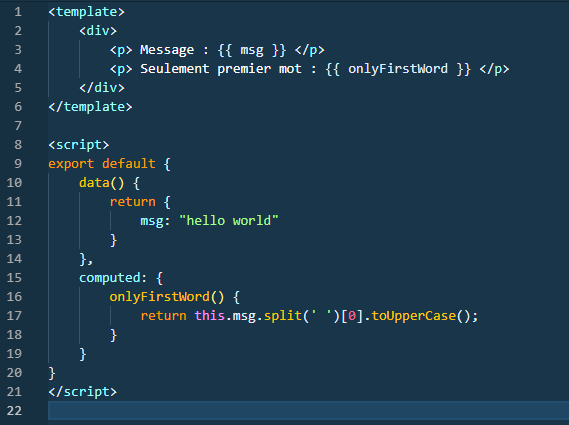
Vue Js Computed Properties Malcoded
In Vue I can create a computed property that listens to changes of other properties and run calculations automatically.
Angular computed property. Data binding is a very important and powerful aspect of software development. Computed Properties in Angular As it turns out introducing computed properties to Angular consists of two simple steps. All you need is a class with the pipe attribute that implements the PipeTransform interface.
We also created a watch just to see how can we use or computer property on a watch. In vue computed property is cached based on its dependencies so if messages value changes then reversedMessage is recalculated. Stack Overflow for Teams is a private secure spot for you and your coworkers to find and share.
A native person might look like this. Use observable and computed attributes for bound properties. By doing this Angular can see that the variable that is passed to it has changed or not and can determine when the code needs to be recomputed.
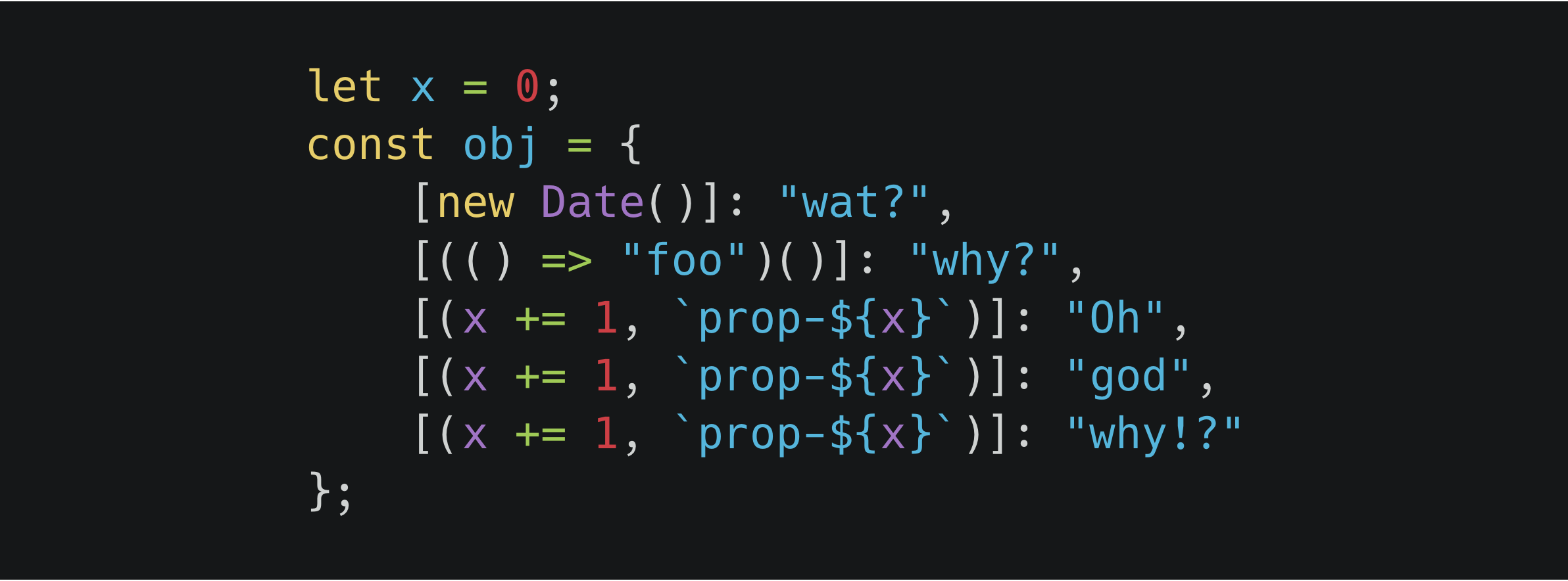
This allows for property names to be placed in square. It involves the concept of defining the communication between a component and its respective views. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor.
Function ngCreateComputedProperty scope computedPropertyName dependentProperties f function assignF scope var computedVal f scope. Vue 2x React 168x Angular 9x. A computed property will only re-evaluate when some of its reactive dependencies have changed.
I worked up a solution for a computed properties wdependencies similar to what EmberJS has. Starting with ES6 ECMAScript 2015 you can use computed property names within object initializer syntax. Property binding and interpolation are the data binding types in Angular used for moving data from the component to the template.
In AngularJS there is no direct concept of a Computed Property instead AngularJS watches various binding expressions and automatically re-evaluate expressions. With computed you get an easy way to define them using pattern similar to Angulars Dependency Injection. Npm install --save mobx-angular mobx.
In angular it can work the same way by building dependencies tree for properties marked with Computed decorator. Computed properties in Vue has 2 massive benefits. Data binding allows for dynamism and.
What is a computed property When rendering value of a property on template it can be either a simple value like string number a single expression or a result of a more complex computation that can be expensive to perform. That function will just return a concatenation of firstName and lastName. Elegant AngularJS implementation of the computed property concept with support for async property computation and both scope injection controller as syntax - karolsluszniakangular-computed.
The code you would normally place in the method of property of your component class can go in here instead. As I know there isnt any caching mechanism that developer can use. You are asking here specifically about reactivity system in Angular.
One way to set the computed property when the data is retrieved is to modify the ngOnInit method as follows. This means as long as message has not changed multiple access to the reversedMessage computed property will immediately return the previously computed result without having to run the function again. To create our computed property we used a function called fullName.
Unfortunately Angular does not have something like the computed properties. Computed properties allow to produce efficient and elegant properties that are a result of some calculation dependent on other properties. It seems like people have forgotten what is Angular cornerstone.
Scope computedPropertyName computedVal.

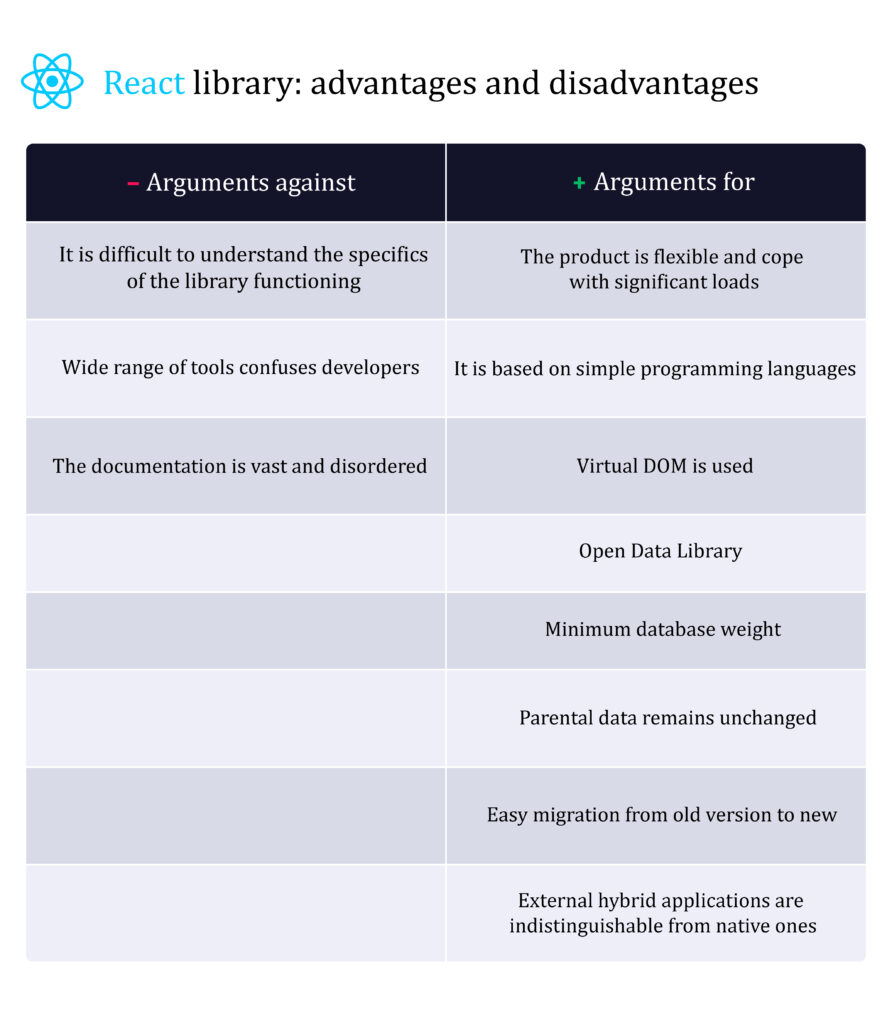
Which Is Better For Web Development React Or Angular

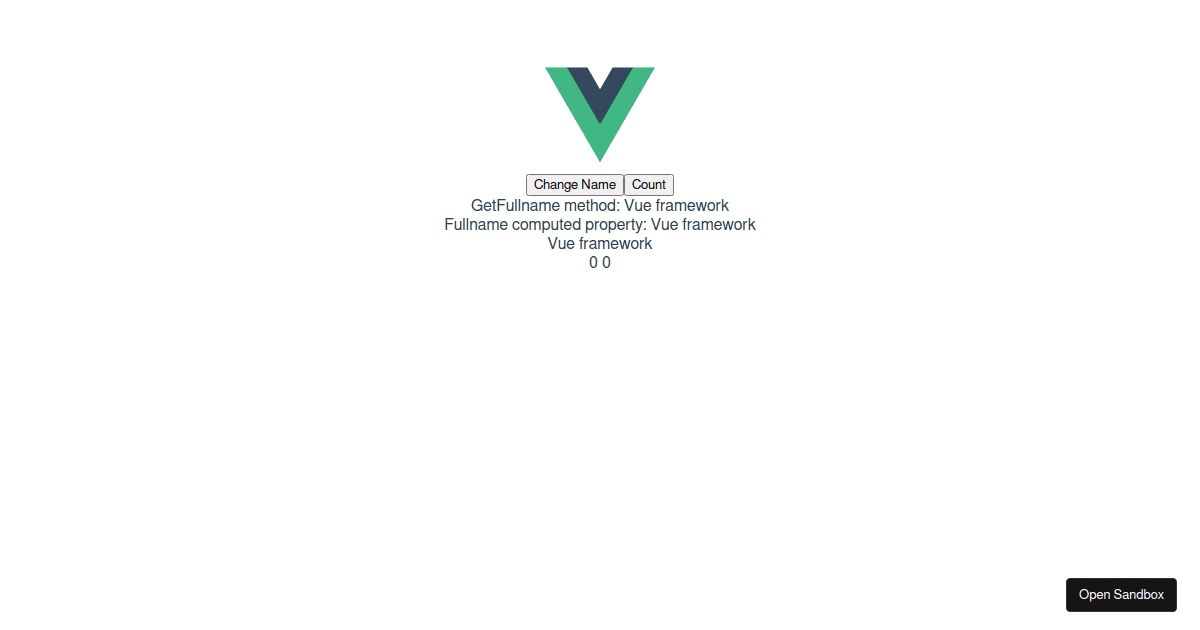
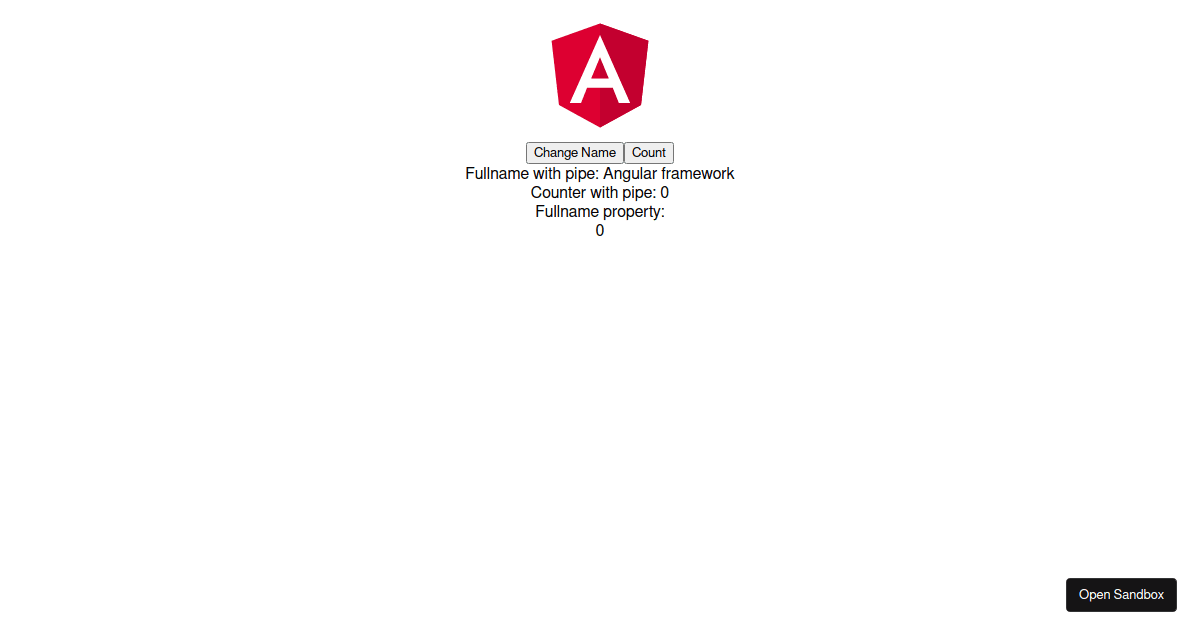
Vue Angular React Comparison Series Computed Property Dev Community
Vue Angular React Comparison Series Computed Property Dev Community

Vue Js Computed Properties Malcoded

Angular Interview Questions Answers In 2020 Getwith

Js In 60s Computed Property Names By Brian Mearns The Startup Medium

Introduction To Computed Properties In Vue Js By Nwose Lotanna Bits And Pieces

Vue Angular React Comparison Series Computed Property Dev Community

Js In 60s Computed Property Names By Brian Mearns The Startup Medium

Top 10 Vuejs Benefits For Web Application Development Angular Minds

Which Is Better For Web Development React Or Angular

Vue Angular React Comparison Series Computed Property Dev Community

Vue Angular React Comparison Series Computed Property Dev Community

Vue Js Cli3 Difference Between Calculated Properties And Observers Part 6 Of Tutorial 2019 En Fr By Thibault Jp Vue Js Developers Medium

Angular Computed Property Demo Plunker

Vue Js Computed Properties Malcoded


Post a Comment for "Angular Computed Property"